
The User Interface (UI) Designer is a graphic Designer Interface where you can create your own customized interfaces.
You can create your own pages to control a show from a computer, a tablet or an iPad, or another touch device.
You can add as many UI as you want, with different user logins and passwords.
Simply create new buttons to trigger actions on the server.
Download Modulo Panel to connect to the server from another computer, iPad or tablet and launch the UI.
You can find this application in modulo-pi.com>Customer Area, or download it from the iTunes store or Google Play.
The UI Designer is divided in two parts: The central design panel, and the component list on the right.
Enable the Run Button in order to test/Run the interface from the Remote application.
Disable it to get back to Edit mode.
The central part is the panel that displays the page you are currently designing.
On the upper right part:
• Create a new UI and add components by dragging and dropping them in your page
• Add Images to customize the appearance of the UI
• Drag and drop devices (Devices tab) in order to display information of the devices you added in the Device tab.
On the lower right part are the parameters of the elements you selected either from the Hierarchy or by clicking on the element directly on the Interface.
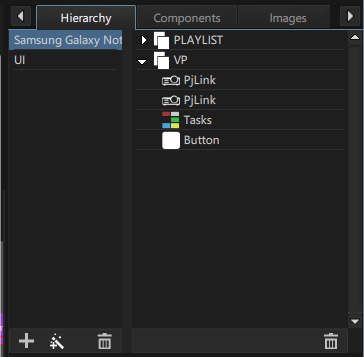
Hierarchy:

• To create a new User Interface click on “+”
• Select the new UI from the Hierarchy tab and configure it from the General tab
• Name: This name will be displayed in the settings of Modulo Panel application
• As an option, you can add login and password
• Set up the resolution in pixels
• Activate the Fullscreen button if you don’t want the interface to appear Windowed on the Modulo Panel
• Display Settings: If this option is activated, a Setup button will be displayed in Modulo Panel which allows you to go back to the Modulo Player IP selection or refresh UI.
NB: This is necessary to refresh the interface or switch between Interfaces.
An alternate way to refresh UI or display the setup menu is to create and launch a task using the Modulo Player device.
• From the Devices tab, add a new Modulo Player device
• Go to Task tab, add a new task
• Add a SubTask by selecting the Modulo Player device you just created (Add a device to Task)
• Click on edit in order to edit the action
The tasks that are relevant to the User Interface are :
• Refresh all UI Designer Panels: Refreshes the current UI Page
• Display Login UI Designer Panels: Takes you back to UI Selection/Setup
• Quit All UI Designer Panels: Quits the Panel app
If you are unable to go back to the main menu with a kiosk mode application on a mobile platform:
On Android: Clear application cache and restart the application
On iOS: Uninstall and re-install the application
Components:

From the Components tab you can drag and drop several functions to the panel:
• You can create several pages per interface, add custom buttons, filter Tasks by keywords, etc.
• You can move components in the Hierarchy, drag & drop them to change the order of the Component layers or to parent/unparent them
• You can parent/unparent components directly in the interface panel, by selecting them with the mouse and pressing down the alt key
• Depending on the component, a simple configuration will be necessary from the General and Actions tab
Images:
From the Images tab, you can select an image to display in the background of your panel in order to customize its appearance.
NB: In order to display images you will have to load them beforehand from the Transfer tabs.
All images should be loaded in the user interface folder of your project.
Once the images are loaded, refresh the list by clicking on the button.
Devices:
In this subtab of the Ui Designer are listed all the Devices you added.
Drag and drop the devices to display it in your Interface.
NB: This function is only available for some devices (projectors, phidgets, …)
Need more help with this?
Don’t hesitate to contact us here.


