Description
This effect implements a blur along an invisible gradient over the image that can be either linear (vertical or horizontal) or radial.

Properties
Shape: Choose what type of gradient to use. Choices are Horizontal, Vertical and Radial
Default : Horizontal
Show Gradient: Toggle to make the gradient visible (black to white gradient) over the image. This is useful to clearly visualize which parts of the image are affected by the blur and how much.
Default : OFF
Amount: Sets the strength of the blur applied. Default Min/Max values are from 0 to 20 but stronger blurs can be applied by changing the Max value.
Default : 10
Focus: Set the point of focus which is either the center line for linear gradients or the center of the circle for radial gradients
Default : Middle either 960/540 (Pixel Mode) or 0.5/0.5 (Normalized Mode)
Smooth: Sets the overall length of the blur. Operates between 0 (entire image is blurred) and 1 (no blur in the image)
Default : 0.5
Length: Sets the width of the region where the blur transitions from its strongest point to its weakest point. Operates between 0 (no transition, clear separation between blurred part and non-blurred part) and 1 (smoothest transition between the blurred and non-blurred parts)
Default : 0.5
Inputs
| Name | Type | Description |
|---|---|---|
| Show Gradient | Boolean | Toggle whether to display the gradient |
| Image | Image | Image input on which to draw the effect |
| Amount | Float | Strength of the blur applied |
| Focus | Vector 2D | Center of the gradient |
| Smooth | Float | Overall length of the blur |
| Length | Float | Width of the blur from its strongest to its weakest point |
Outputs
| Name | Type | Description |
|---|---|---|
| Image | Image | Image output of the effect |
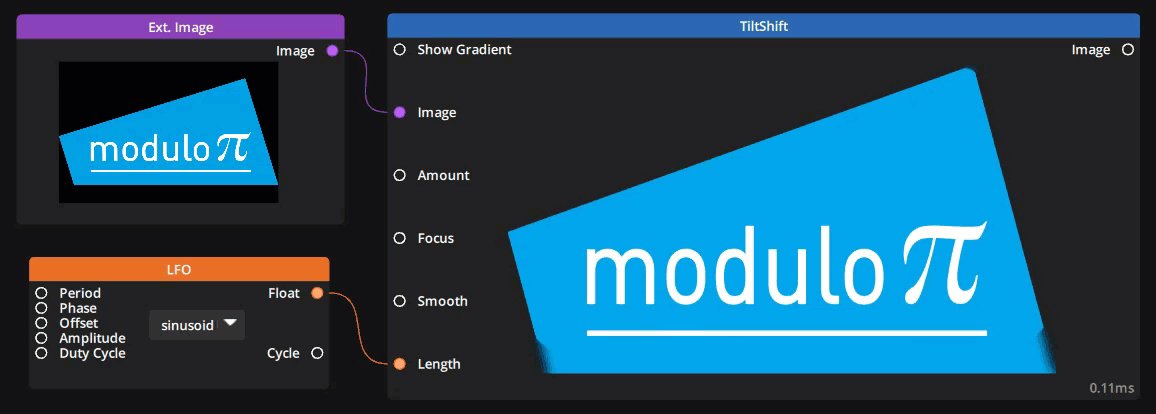
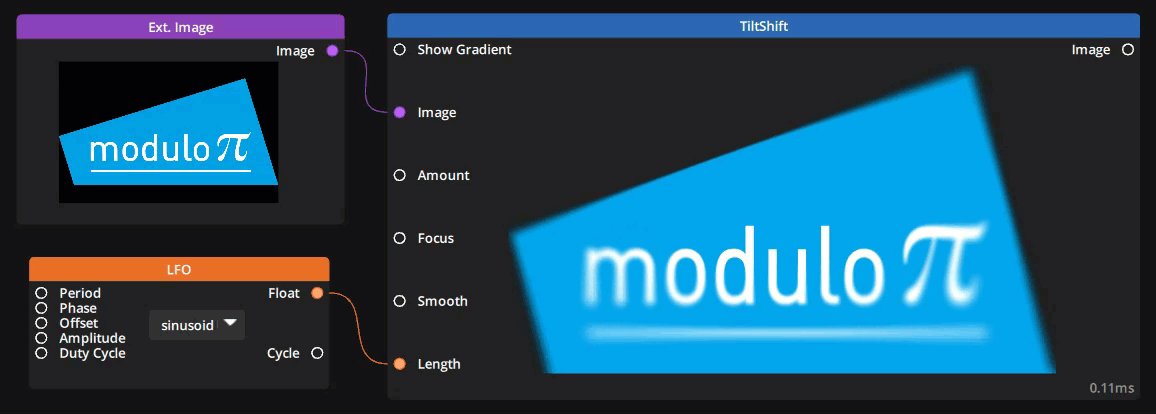
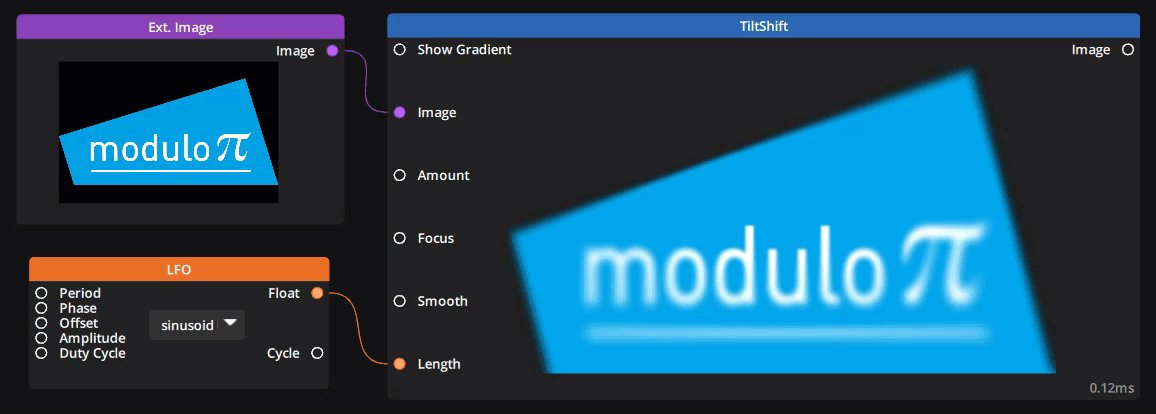
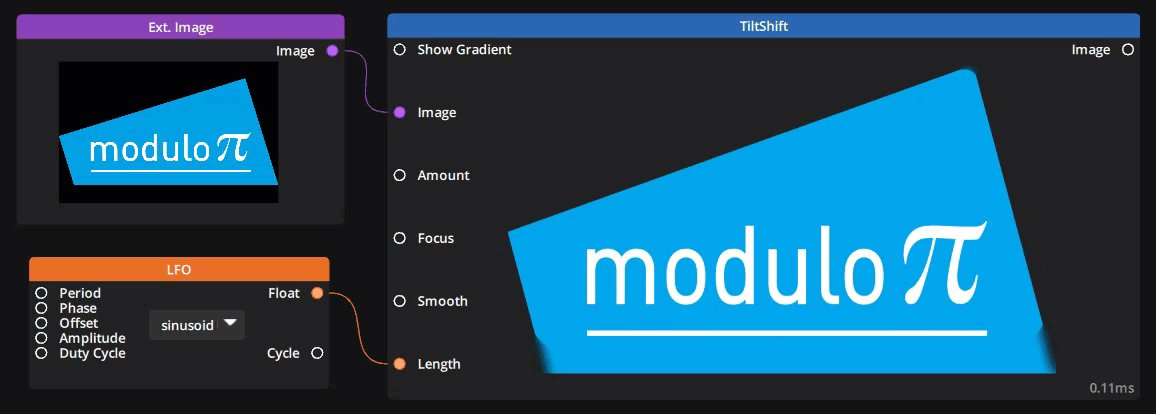
Example

In this example :
Shape: RadialAmount: 40Focus: 960 / 540 — Middle of a FullHD screen in pixel modeSmooth: 0.6Length: Animated with an LFO between 0 and 0.8
Need more help with this?
Don’t hesitate to contact us here.


